介绍
一个轻量、可拓展、针对手机网页的前端开发者调试面板
Github传送门:https://github.com/Tencent/vConsole
功能
- 查看 console 日志
- 查看网络请求
- 查看页面 element 结构
- 查看 Cookies 和 localStorage
- 手动执行 JS 命令行
- 自定义插件
理解
前端同学在开发Browser端时,能使用Chrome自带一键F12检查功能来方便调试,但是在移动端就没这么方便了。可能也有其他类似支持安卓调试的Chrome插件等辅助使用,但是个人感觉都没有vConsole直接在手机上使用这么直观、简单。对于vConsole框架,简单来说,就是为了方便前端在移动端调试时而开发的一套控制台系统,能够直接在移动设备一键展示打印日志、网络请求、查看Cookie等功能,最库被编译压缩成一个vconsole.min.js文件,前端使用时直接引入该文件即可。
实验和演示
为了演示和实验前后端交互和使用方法,深入了解整个流程,直接一部刨到问题的 祖坟。我用Java简单写了一个本地web系统,使用的是JavaWeb全家桶tomcat+java+html+js,来模拟演示整个前后端交互流程。
- 在需要使用的前端页面中引入vconsole.min.js,在我Demo中是有两个文件,index.html、target.html

- 在script中window的onload方法中初始化,只需要设置这一行代码初始化后,之后所有的console.log都会同时显示到vConsole控制台和浏览器控制台中,log使用方法与常规无异

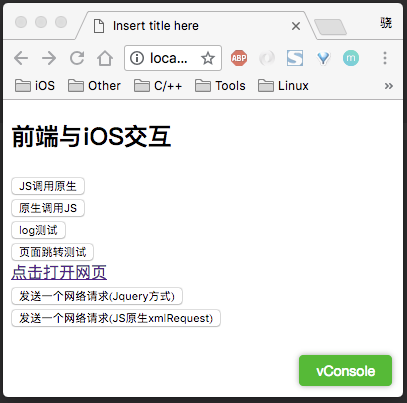
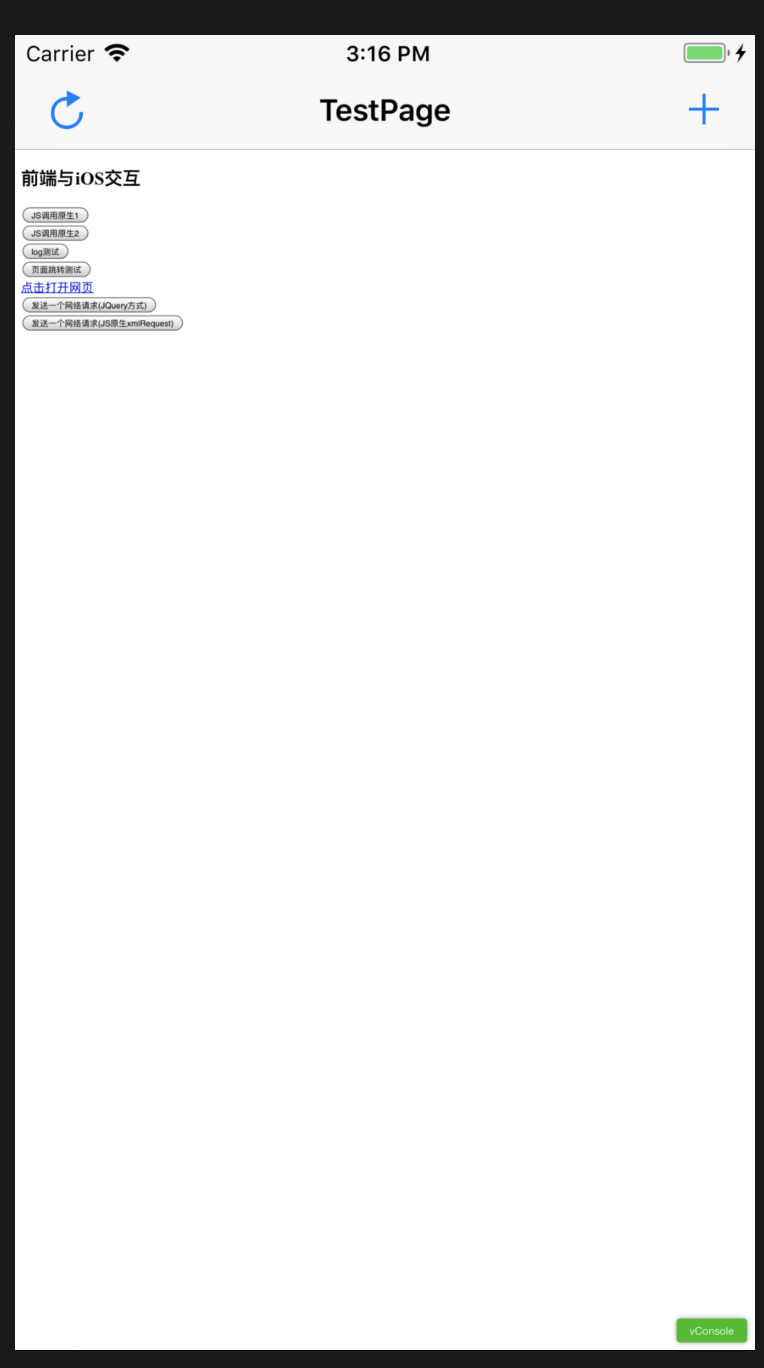
- 本地启动Servlet服务,为了演示所有功能,我在网页中添加了几个按钮,分别来模拟和实验控制台的功能。其中包含JS调用原生、原生调用JS、测试log、网络请求发送等主要功能

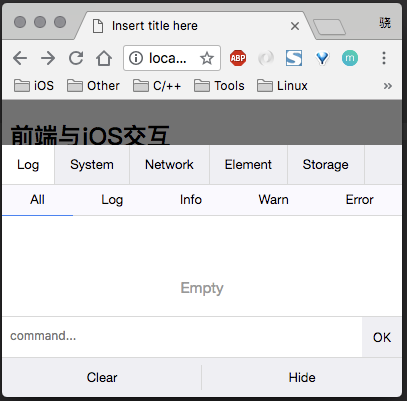
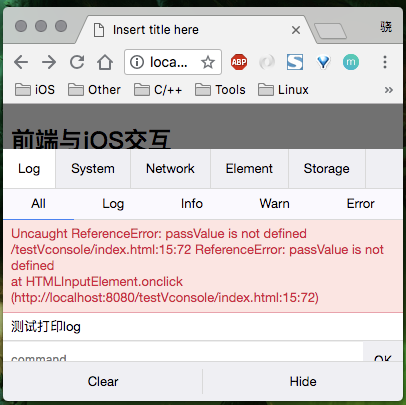
- 引入vConsole.min.js后,加载完页面时默认右下角会有一个vConsole按钮,点击按钮之后会弹出控制台信息,类似于Chrome检查控制台

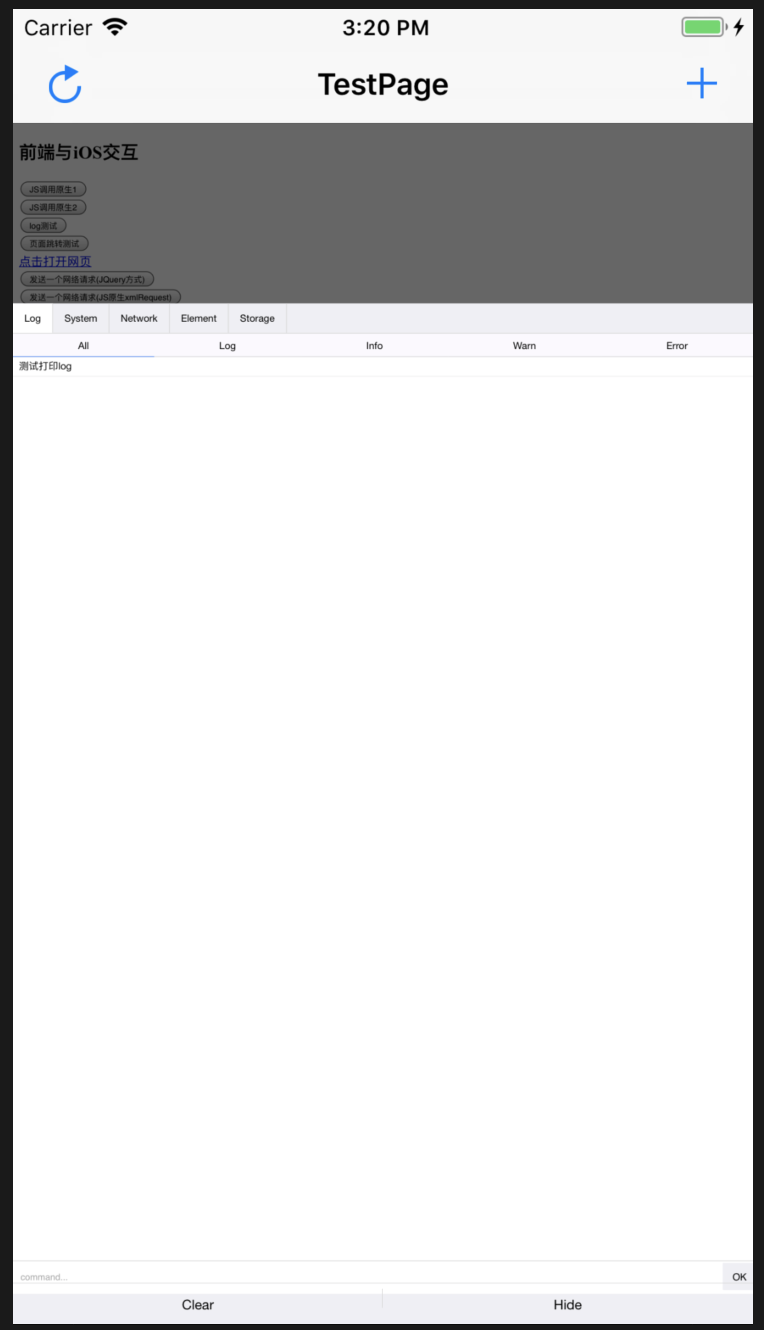
- 点击调用原生方法按钮,由于并没有对接iOS,所以log中会将系统报错not defined提示在Log中,当然我们在Debug时也可以手动调用console.log所需信息

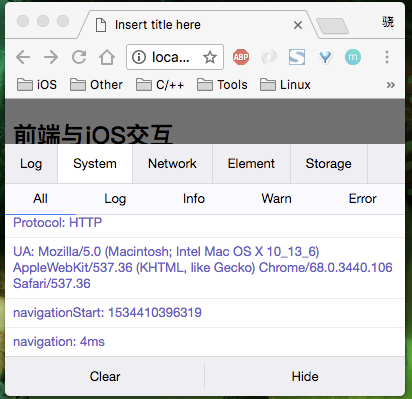
- System会展示一些基本信息

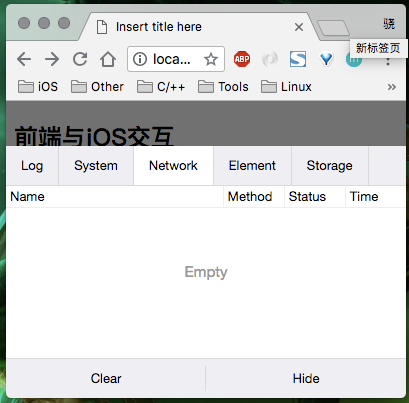
- 点击页面跳转,会发现通过location.href方式跳转到新页面Network中并不能监测到网络信息


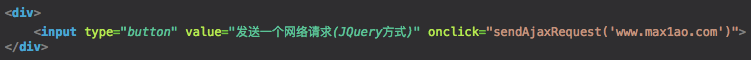
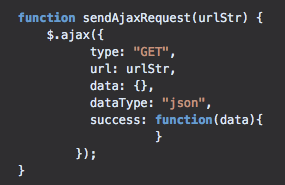
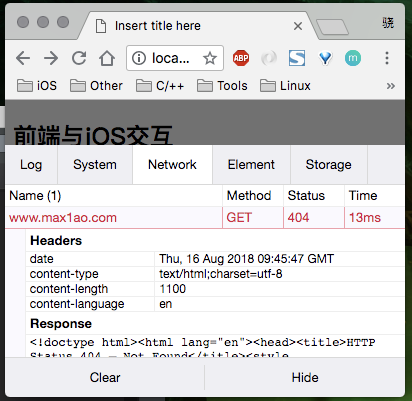
- 通过JQuery封装发送ajax请求,Network能成功显示请求信息



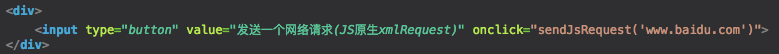
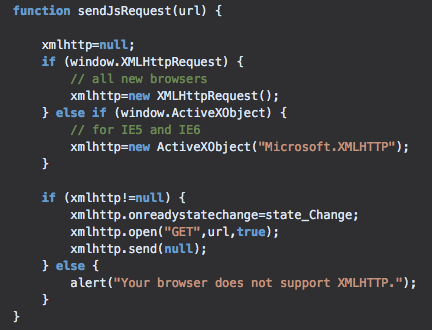
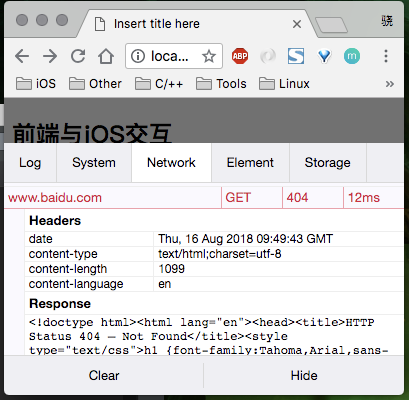
- JS原生发送XMLHttpRequest请求,Network也能捕获和展示



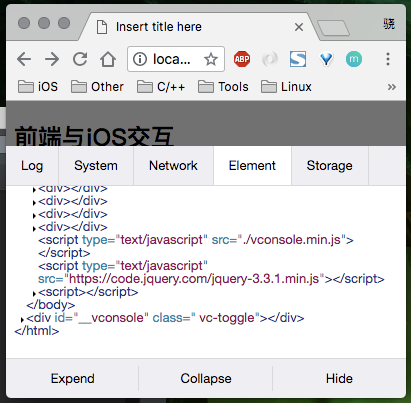
- Element用于展示DOM标签树

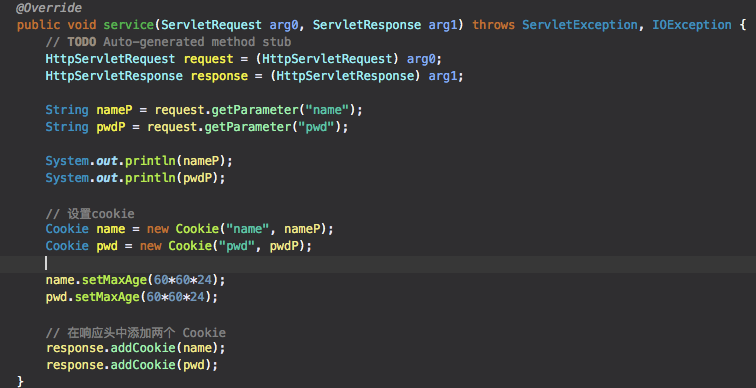
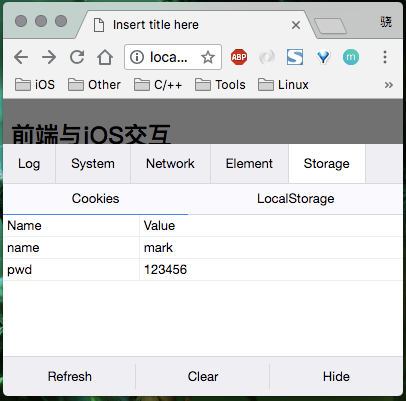
- Storage中能显示当前cookie等信息,为了演示,我在服务端模拟用户发起GET请求(只是为了演示)登陆http://localhost:8080/testVconsole/index.html?name=mark&pwd=123456,后台从request中获取用户name和pwd请求参数信息,写入Cookie,然后查看前端控制台Storage信息,成功写入和显示,没毛病


对于vConsole的大致功能和前后台交互演示流程大致完毕,使用起来并没有什么障碍和压力
移动端接入
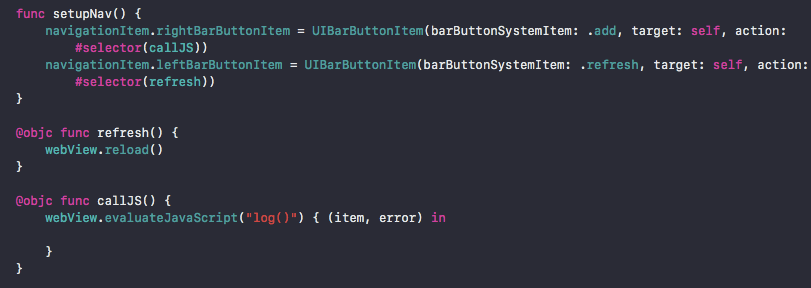
- 新建iOSDemo,用WKWebView来加载本地服务器Url,设置导航栏左边点击刷新,右边按钮点击调用js的log()方法,运行


- 点击导航栏右边按钮,并查看日志,成功打印一行

- 点击web页面中JS调用原生按钮,并在iOS工程中打上断点,打印出message.body,调用成功

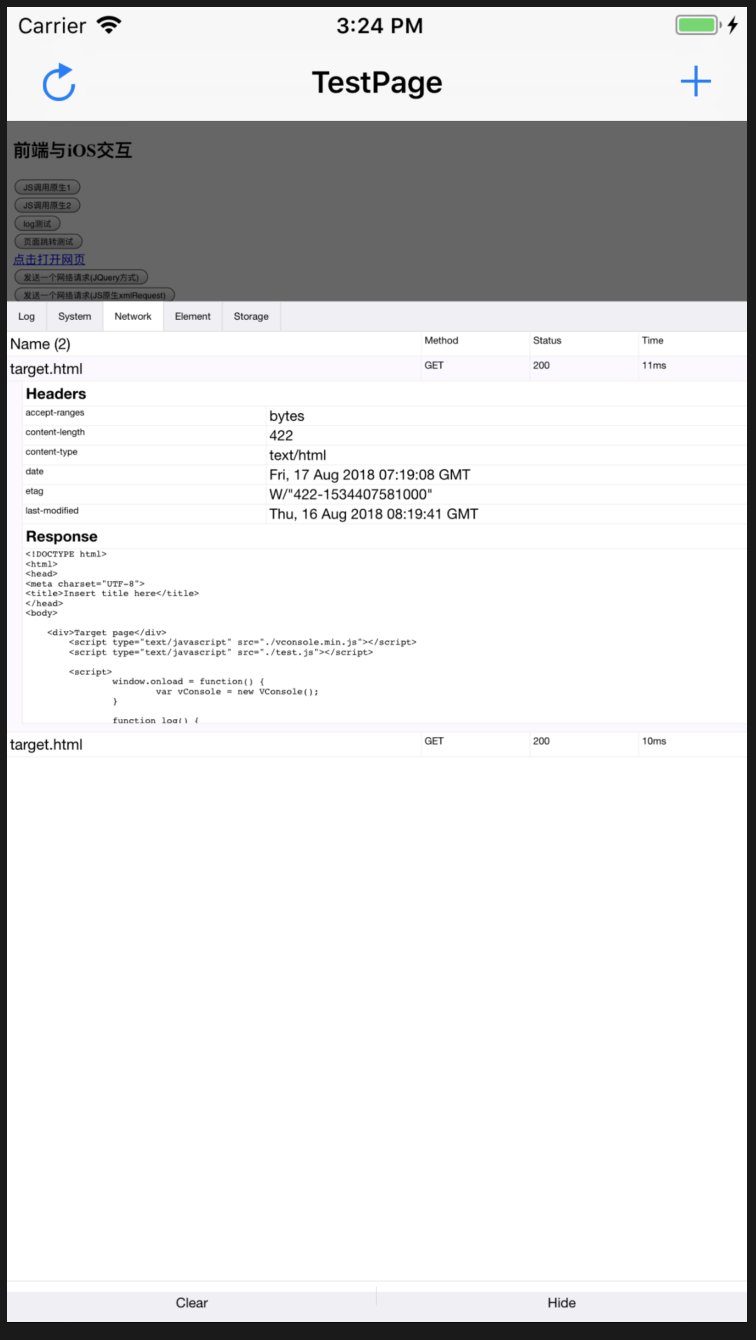
- 点击web页面中发送Ajax请求,并查看vConsole中Network,详细信息成功捕获

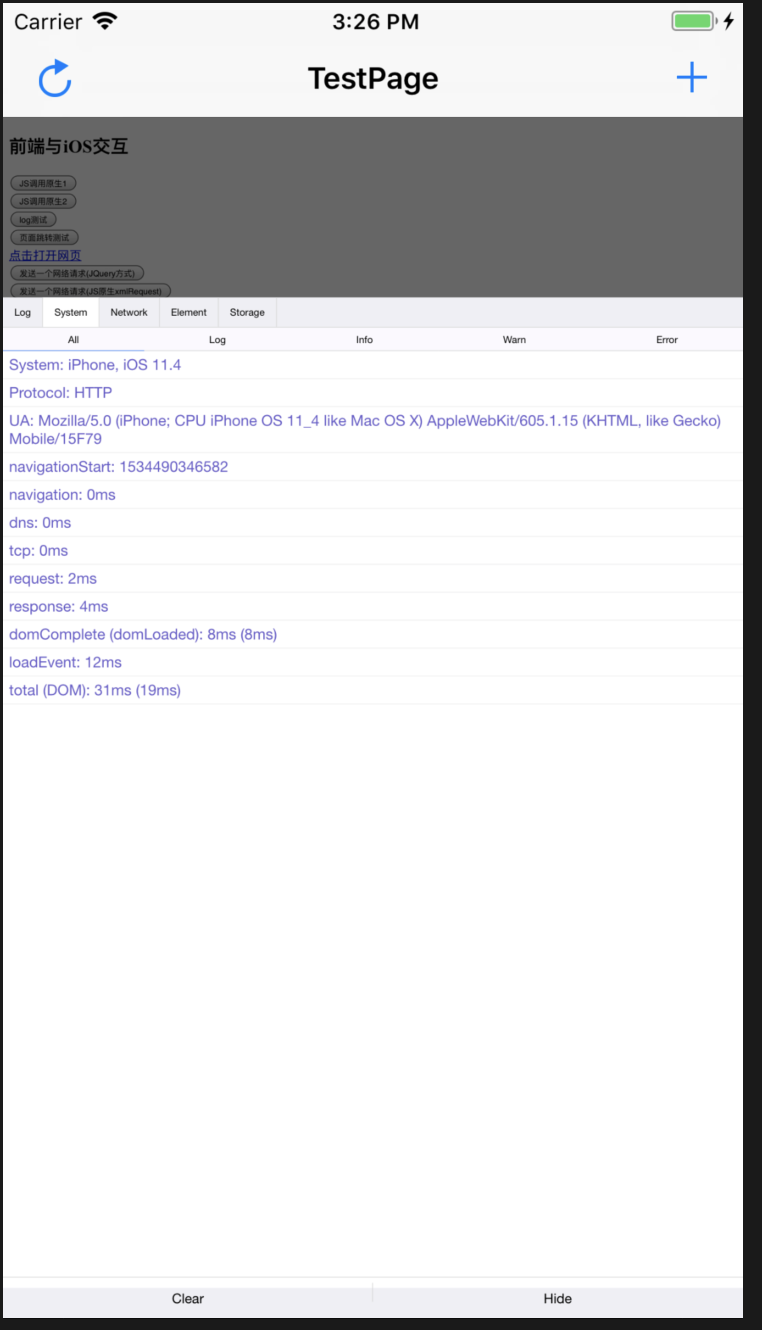
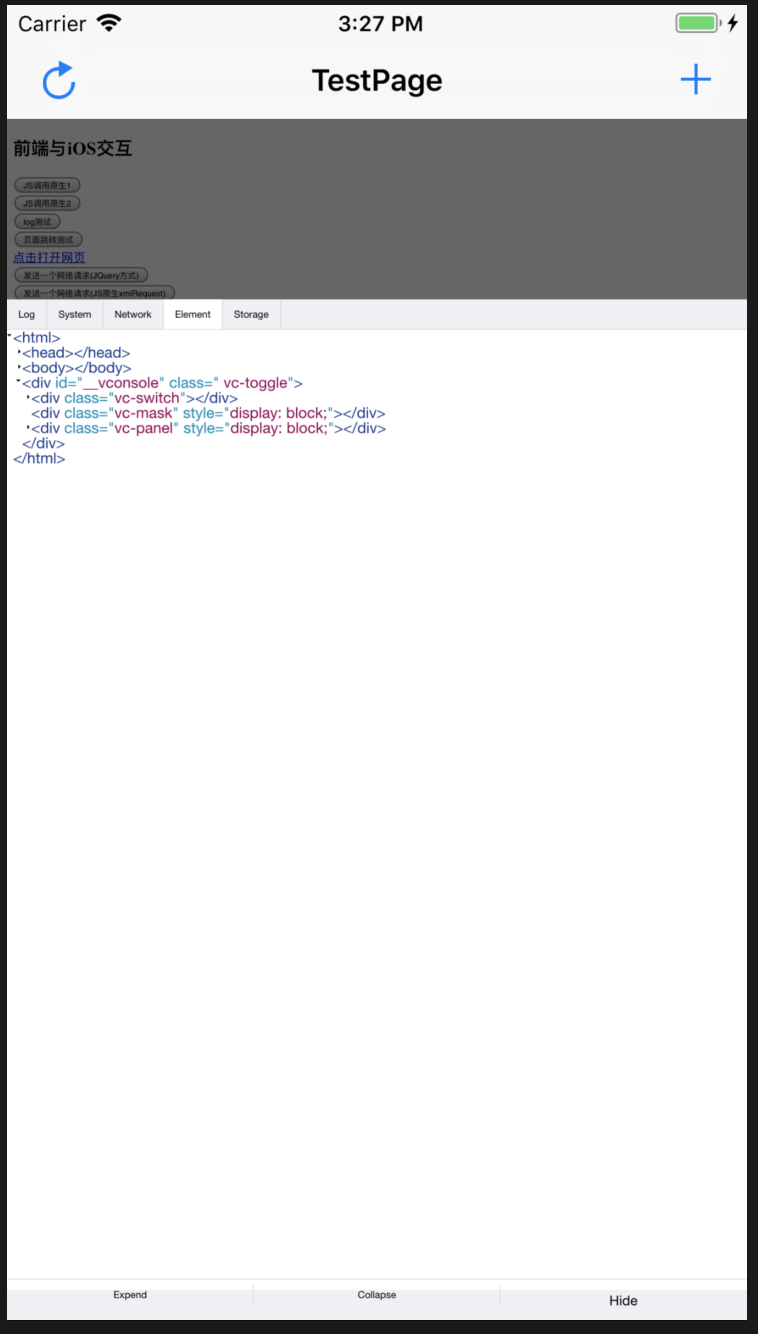
- vConsole中System和Element,能展示当前webView基本信息


至此,在移动端iOS中演示也基本完毕,难度几乎没有
分析与总结
上面的演示流程也大致展示了前后台交互流程,从流程中我们不难看出,整个交互过程大部分与调试相关的工作比如添加cookie,打印log等操作都集中在后台和前端,移动端涉及的东西并不多。对于移动端所需要的操作,个人理解结合与前端朋友沟通后可以作出如下总结。
一般来说,debug环境或者在前端要求的环境中才会打开调试控制台,而在release线上版本中是不要打开控制台的。移动端一般会通过webView加载url来展示web页面,而web页面需不需要展示vConsole调试控制台是可以通过移动端来控制的。
一种可行性方案和思路就是,若是需要展示控制台,比如debug环境的包中,我们可以在所有url后面和前端协商用一个参数来标示,比如GET请求https://targeturl?debug=1,前端通过获取请求参数debug的值来判断当前环境,然后在html代码中动态加载或者不加载vconsole.min.js 来实现当前环境和是否展示vConsole控制台。这里只是提供一种思路,具体如何来实现和使用场景需要按照实际需求和前端协商后来确定。
还有一种方案是本地做一个开关,比如在设置中加入一件开启调试的开关,然后在本地根据开关状态来决定是否注入。
简而言之,移动端主要做一个开关,来控制是否显示控制台,而对于其他动态加载的一些实现都是后台和前端同学来完成。
说明
有一点需要说明的是,这里只是演示和说明了两种使用vConsole的通用场景,对于js的注入与使用请参照实际情况。
个人精力和时间导致理解有限,还烦请大家共同斧正和完善。
