一、React Native背景
- React是什么,Native又是什么?
React
- React 是由Facebook推出的一个JavaScript框架,主要用于前段开发。
- React 采用组件化方式简化Web开发
- DOM:每个HTML界面可以看做一个DOM
- 原生的web开发方式,HTML一个文件,javaScript一个文件,文件分开,就会导致修改起来比较麻烦
- 可以把一组相关的HTML标签和JavaScript单独封装到一个组件类中,便于复用,方便开发
- React 可以高效的绘制界面
- 原生的Web,刷新界面(DOM),需要把整个界面刷新
- React只会刷新部分界面,不会整个界面刷新
- 因为React独创了Virtual DOM机制。Virtual DOM是一个存在于内存中的JavaScript对象,它与DOM是一一对应的关系,当界面发送变化时,React会利用DOM Diff算法,把有变化的DOM进行刷新
- React是采用JSX语法,一种JS语法糖,方便快速开发
Native
- 继续下看
二、常见的五种App开发模式
- 常见的开发模式有5种(Native App,Web App,Hybrid App,Weex,React Native)
Native App
- Native App:指使用原生API开发App,比如iOS用OC语言开发
- 优点:性能高
- 缺点:开发维护成本高,养一个原生开发工程师需要很多钱,最重要iOS版本更新也成问题。
Web App
-
Web App:指使用Html开发的移动端网页App,类似微信小程序,整个App都是网页。
-
优点:用户不需要安装,不会占用手机内存
-
缺点:用户体验不好,不能离线,必须联网
-
Hybrid App:混合开发模式,原生Api+Html共同开发,比如iOS,用html写好界面,用UIWebView展示。
-
优点:界面复用性强,一个界面,iOS和安卓都可以使用
-
缺点:相对于原生,性能相对有所损害
Weex
Weex:基于Vue(JS框架)的语法开发的App,底层会自动把JS代码解析成对应平台(iOS,安卓)的原生API,本质还是原生API开发,只不过表面是用Vue开发。
优点:可以做到一套代码,跨平台执行,底层会自动判断当前是哪个平台,转换为对应平台的原生API代码。
缺点:开源较晚,互联网上相关资料还比较少,社区规模较小
React Native
- React Native:基于React开发的App
- 优点:
- 跨平台开发
- 跳过App Store审核,远程更新代码,提高迭代频率和效率,既有Native的体验,又保留React的开发效率
- 缺点:
- 对于不熟悉前端开发的人员上手比较慢,不能真正意义上做到跨平台,使用后,对app体积增加
- 相信大多数人了解完React Native,越来越困惑了,那不是跟Native冲突了吗,Native是用原生Api开发,但是React Native又是用React开发
- 要想彻底搞明白,需要了解React Native底层实现原理,又来了,想知道原理,继续往下看
三、React Native原理
- React Native原理其实跟Weex差不多,底层也会把React转换为原生API
- React Native和Weex区别在于跨平台上面,Weex只要写一套代码,React Native需要iOS,安卓都写,说明React Native底层解析原生API是分开实现的,iOS一套,安卓一套
四、React Native如何把React转化为原生API
- React Native会在一开始生成OC模块表,然后把这个模块表传入JS中,JS参照模块表,就能间接调用OC的代码
- 相当于买了一个机器人(OC),对应一份说明书(模块表),用户(JS)参照说明书去执行机器人的操作
五、React Native是如何做到JS和OC交互
- iOS原生API有个JavaScriptCore框架,通过它就能实现JS和OC交互,想了解JavaScriptCore,请点击JavaScriptCore
- 1.首先写好JSX代码(React框架就是使用JSX语法)
- 2.把JSX代码解析成javaScript代码
- 3.OC读取JS文件
- 4.把javaScript代码读取出来,利用JavaScriptCore执行
- 5.javaScript代码返回一个数组,数组中会描述OC对象,OC对象的属性,OC对象所需要执行的方法,这样就能让这个对象设置属性,并且调用方法。

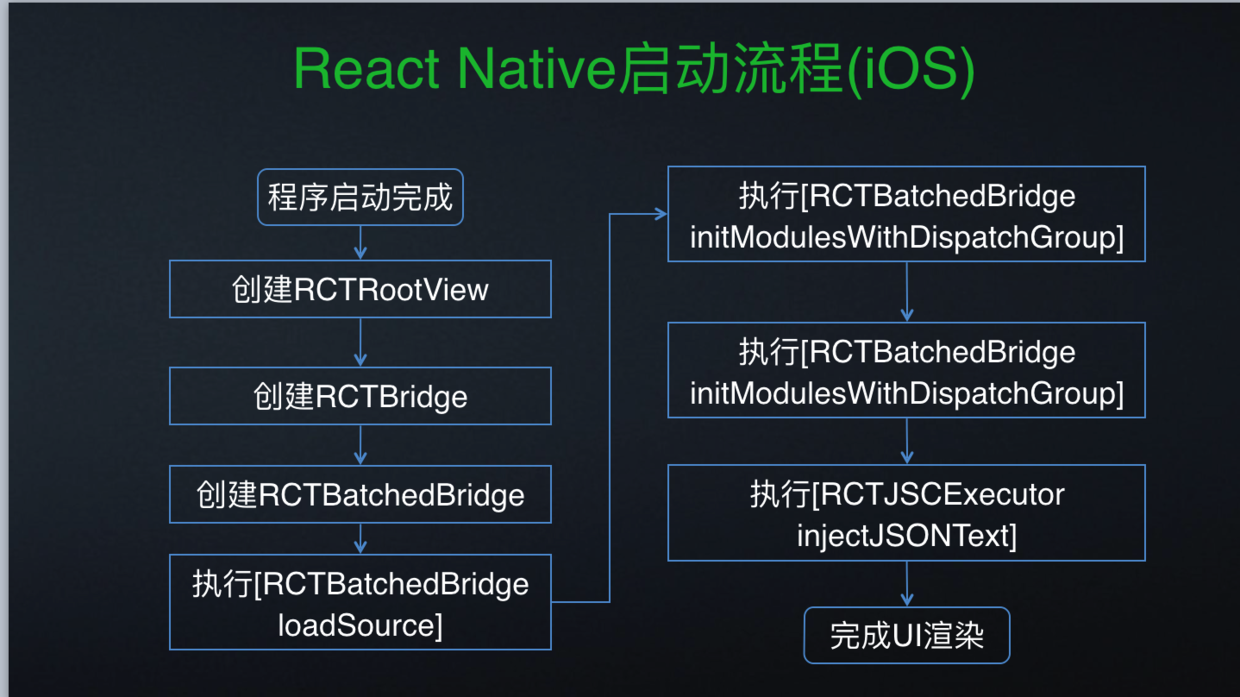
六、React Native启动流程(iOS)
- 1.创建RCTRootView -> 设置窗口根控制器的View,把RN的View添加到窗口上显示
- 2.创建RCTBridge -> 桥接对象,管理JS和OC交互,做中转左右
- 3.创建RCTBatchedBridge -> 批量桥架对象,JS和OC交互具体实现都在这个类中
- 4.执行[RCTBatchedBridge loadSource] -> 加载JS源码
- 5.执行[RCTBatchedBridge initModulesWithDispatchGroup] -> 创建OC模块表
- 6.执行[RCTJSCExecutor injectJSONText] -> 往JS中插入OC模块表
- 7.执行完JS代码,回调OC,调用OC中的组件
- 8.完成UI渲染

七、React Native加载JS源码流程(iOS)
- 1.[RCTJavaScriptLoader loadBundleAtURL] -> 加载远程服务器中JS代码
- 2.attemptAsynchronousLoadOfBundleAtURL(C函数) -> 开启异步加载JS代码
- 3.[RCTBatchedBridge executeSourceCode:sourceCode] -> 让批量交接对象执行源代码
- [RCTJSCExecutor executeApplicationScript] -> 交给JS执行者(RCTJSCExecutor)执行源码)
- 真正执行JS代码的是RCTJSCExecutor对象
- 4.[postNotificationName:RCTJavaScriptDidLoadNotification] -> 发送JS代码执行完成通知
- 5.RCTRootView监听到RCTJavaScriptDidLoadNotification通知
- 6.创建RCTRootContentView
- 7.获取RCTBridge中的RCTUIManager注册RCTRootView,并且记录RCTRootView,_viewRegistry
RCTUIManager:管理UI组件- __viewRegistry:保存所有注册的View
- 8.[RCTRootView runApplication:bridge] -> 通知JS运行App
-
[RCTBridge enqueueJSCall:@"AppRegistry"
method:@"runApplication"
args:@[moduleName, appParameters]
completion:NULL] -> 通过桥接对象让JS调用AppRegistry
- 10.[RCTBatchedBridge _actuallyInvokeAndProcessModule:module method:method arguments:args queue:RCTJSThread] -> 通过批量桥架让JS执行AppRegistry方法
- 11.[RCTJSCExecutor _executeJSCall:bridgeMethod arguments:@[module, method, args] unwrapResult:unwrapResult callback:onComplete] -> 让JS执行者调用JS代码
- 12.执行完JS代码,就能获取执行JS结果,是一个数组,OC需要做的事情都会保存到这个数组中
- 13.[RCTBatchedBridge _processResponse:json error:error] -> 处理执行完JS代码返回的结果对象
- 14.[RCTBatchedBridge handleBuffer] -> 处理JS返回的数据,JS会返回的方法调用数组:按顺序描述需要调用哪个对象的方法,一组调用包含(module,method,arguments)
-
[self callNativeModule:[moduleIDs[index] integerValue]
method:[methodIDs[index] integerValue]
params:paramsArrays[index]] -> 遍历数组,依次执行原生方法
- 注意:当前方法,在遍历数组中的代码块中执行,不只是执行一次.

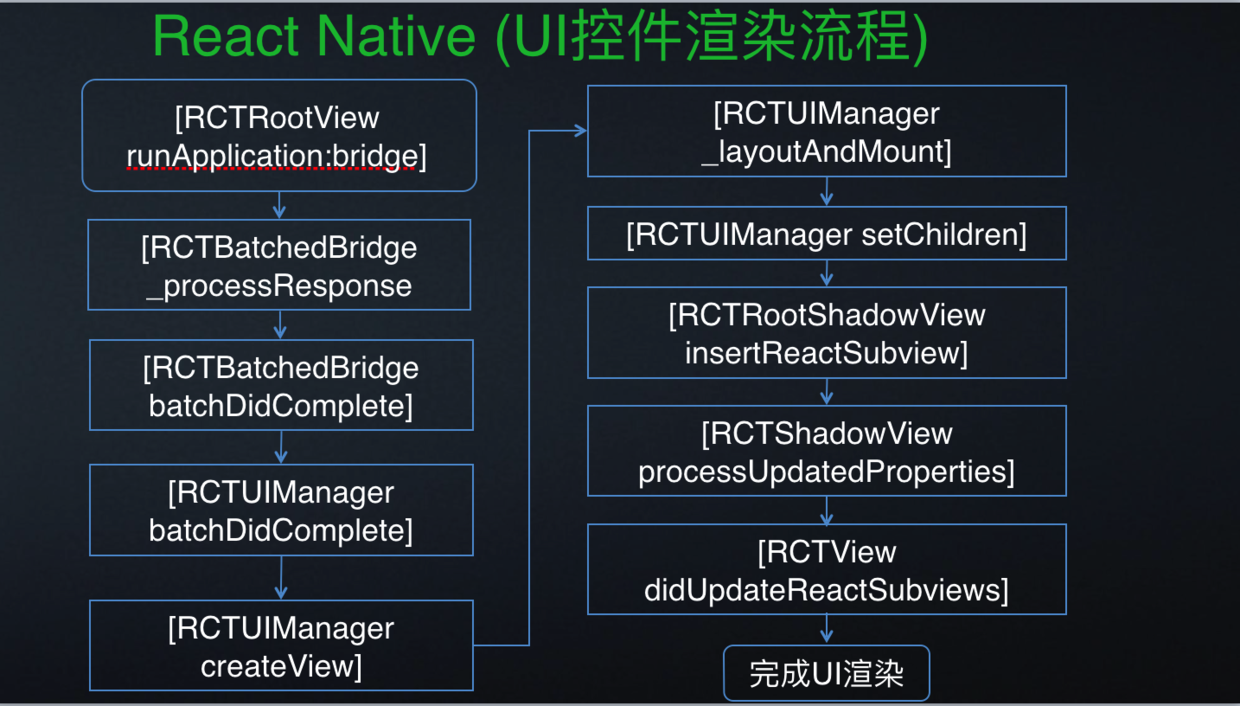
八、React NativeUI控件渲染流程(iOS)
-
1.[RCTRootView runApplication:bridge] -> 通知JS运行App
-
2.[RCTBatchedBridge _processResponse:json error:error] -> 处理执行完JS代码(runApplication)返回的相应,包含需要添加多少子控件的信息。
-
3.[RCTBatchedBridge batchDidComplete] -> 批量桥架对象调用批量处理完成方法
-
4.[RCTUIManager batchDidComplete] -> RCTUIManager调用批量处理完成的方法,就会开始去加载rootView的子控件。
-
5.[RCTUIManager createView:viewName:rootTag:props] ->通过JS执行OC代码,让UI管理者创建子控件View
-
通过RCT_EXPORT_METHOD宏定义createView这个方法
RCT_EXPORT_METHOD(createView:(nonnull NSNumber *)reactTag
viewName:(NSString *)viewName
rootTag:(__unused NSNumber *)rootTag
props:(NSDictionary *)props)
- RCT_EXPORT_METHOD宏:会在JS中生成对应的OC方法,这样JS就能直接调用
a) 注意每创建一个UIView,就会创建一个RCTShadowView,与UIView一一对应
b) RCTShadowView:保存对应UIView的布局和子控件,管理UIView的加载
- 6.[RCTUIManager _layoutAndMount] -> 布局RCTRootView和增加子控件
- 7.[RCTUIManager setChildren:reactTags:] -> 给RCTRootView对应的RCTRootShadowView设置子控件
注意:此方法也是JS调用OC方法 - 8.[RCTRootShadowView insertReactSubview:view atIndex:index++] -> 遍历子控件数组,给RCTRootShadowView插入所有子控件
- 9.[RCTShadowView processUpdatedProperties:parentProperties:] -> 处理保存在RCTShadowView中属性,就会去布局RCTShadowView对应UIView的所有子控件
- 10.[RCTView didUpdateReactSubviews] -> 给原生View添加子控件
- 11.完成UI渲染

九、React Native事件处理流程(iOS)
- 1.在创建RCTRootContentView的时候,内部会创建RCTTouchHandler
RCTTouchHandler:继承UIGestureRecognizer,也就是它就是一个手势
并且它会作为RCTRootContentView的手势,这样点击RCTRootContentView,就会触发RCTTouchHandler
RCTTouchHandler:内部实现了touchBegin等触摸方法,用来处理触摸事件- 2.在创建RCTTouchHandler的时候,内部会创建RCTEventDispatcher
RCTEventDispatcher:用来把事件处理传递给JS的方法处理,也就是当UI界面产生事件,就会执行JS的代码处理。- 3.通过RCTRootContentView截获点击事件
产生事件就会去触犯RCTRootContentView中的RCTTouchHandler对象。 - 4.当产生事件的时候,会执行[RCTTouchHandler touchBegin]
- 5.RCTTouchHandler的touch方法,会执行[RCTTouchHandler _updateAndDispatchTouches:eventName:]
- 内部会创建RCTTouchEvent事件对象
- 6.[RCTEventDispatcher sendEvent:event] -> 让事件分发对象调用发送事件对象
- 内部会把事件保存到_eventQueue(事件队列中)
- 7.[RCTEventDispatcher flushEventsQueue] -> 让事件分发对象冲刷事件队列,就是获取事件队列中所有事件执行
- 8.[RCTEventDispatcher dispatchEvent:event] -> 遍历事件队列,一个一个分发事件
分发事件的本质:就是去执行JS的代码,相应事件。 - 9.[RCTBatchedBridge enqueueJSCall:[[event class] moduleDotMethod] args:[event arguments]]; -> 让桥架对象调用JS处理事件
- 本质:就是产生事件调用JS代码
- 10.这样就能完成把UI事件交给JS代码相应

参考资料:
http://www.jianshu.com/u/b09c3959ab3b
https://github.com/facebook/react-native
